
La semaine dernière nous vous parlions des structured data et de leur énorme potentiel pour améliorer votre taux de clic sur les résultats de recherche. Aujourd’hui, il est temps de passer à la pratique !
Nous allons voir, concrètement, comment mettre en place ces données structurées sur votre site web selon votre cas d’utilisation.
Faisons connaissance avec la documentation schema.org
J’espère pour vous que l’anglais n’est pas un problème car pour utiliser les données structurées à leur plein potentiel vous allez avoir besoin de jeter un coup d’œil à la documentation de schema.org. Vous pouvez la retrouver à cette adresse : https://schema.org/docs/schemas.html
Oui je sais ! Ça semble bien compliqué mais nous allons voir ensemble comment trouver les informations dans cette doc avant de passer à un exemple concret.
La partie qui nous intéresse est la liste à puce qui suit cette phrase : “Or you can jump directly to a commonly used type”. Cette section regroupe les types de contenus les plus utilisés. Vous devriez trouver un lien correspondant au contenu que vous souhaitez renseigner. Si ce n’est pas le cas, vous pouvez également accéder à la liste entière des types de données structurées en cliquant ici.
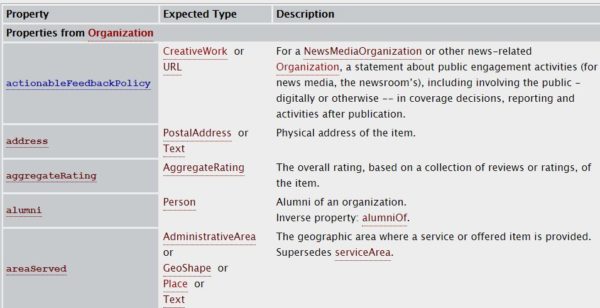
Une fois que vous avez choisi le type de données que vous voulez utiliser, vous arrivez devant ce genre de tableau :

En haut du tableau vous pouvez voir “Properties from Organization“. Ici, Organization est le type de données, on cherche à renseigner des informations sur une entreprise ou une organisation. Le tableau est ensuite divisé en 3 colonnes :
- Le nom de la propriété à utiliser. Par exemple sur le screenshot ci-dessus, si vous souhaitez renseigner l’adresse de votre entreprise, vous devrez remplir la propriété “address“.
- Le type de donnée : La propriété va prendre un paramètre. Si vous souhaitez renseigner l’adresse, vous voyez que le type peut être Text ou PostalAddress. Cela signifie que vous devrez écrire l’adresse au format texte ou alors avec des données de type PostalAddress (qui est un type comme Organization)
- La dernière colonne est une explication du contexte dans lequel la propriété doit être utilisée.
Après le tableau, vous pouvez trouver les sous-types de Organization qui vous permettront de cibler plus précisément si vous parlez d’une entreprise, d’une ONG ou une organisation sportive par exemple. Enfin vous trouverez tout une série d’exemples d’utilisation du type en différents formats.
Maintenant que vous savez quoi chercher, nous allons voir concrètement comment s’articule ces données structurées !
Manipulez la structure de données
La structure de données est la façon d’organiser les différentes propriétés que nous avons vu dans la partie précédente. Elle peut être implémentée de différentes façons, par exemple en JSON ou en HTML directement. Malgré tout, la structure reste la même :
@context : http://schema.org
@type: Type
propriete1 : Parametre
propriete2:
@type : Sous-Type
sous-propriete1 : Parametre
sous-propriete2 : Parametre
propriete3 : ParametreIci, nous avons :
- Context : Cette première ligne est toujours présente d’une façon ou d’une autre. Elle sert à indiquer que vous utilisez le modèle de structure de donnée de schema.org
- Type : Correspond au type indiqué dans le tableau à la mention “Properties of XXX“
- Propriete : Correspond aux propriétés du tableau, par exemple address.
- Parametre : Correspond au paramètre fourni à la propriété, du type trouvé dans la 2eme colonne du tableau.
Vous remarquerez également que le paramètre d’une propriété peut être… Un autre type ! Ayant lui même ses propres paramètres ! Rien de sorcier là dedans, on veillera simplement à ne pas oublier de préciser le nom de ce sous-type (ça pourrait par exemple être PostalAddress.
Si nous reprenons notre exemple, imaginez que nous souhaitons simplement indiquer le nom de l’entreprise, son adresse et un email de contact.
Essayez de le faire vous-même…
Vous avez réussi ? Voici la structure que vous devriez avoir trouvé :
@context : http://schema.org
@type: Organization
name : Mon entreprise
address:
@type : PostalAddress
addressLocality : Paris, France
postalCode : 75002
streetAddress : 38 rue de l'opéra
email : [email protected]
Voilà ! Vous l’avez vu, rien de bien sorcier ! J’ai choisi ici d’utiliser le type PostalAddress pour l’adresse, mais vous auriez très bien pu choisir de l’écrire directement au format texte en remplaçant tout le bloc address par “address : 38 rue de l’opéra, 75002 Paris, France“. Mais je voulais vous montrer l’imbrication de propriété. Autant que possible, je vous conseille d’exploiter la puissance des sous-types pour ne laisser aucune ambiguïté sur l’interprétation des données.
Maintenant, il est temps de passer à l’intégration des données structurez sur votre site web ! Si vous avez un site wordpress, alors vous trouverez la semaine prochaine un guide détaillé pour l’intégration des structured data sur votre site web. Sinon, vous devriez avoir toutes les cartes en main pour chercher des informations complémentaires selon votre CMS
