
L’AMP ou Accellarate Mobile Page permet d’optimiser facilement votre site internet pour les mobiles. Vous pouvez la mettre en place sur wordpress avec de simple plugin. Je vais vous expliquer comment la mettre ne place simplement grâce à deux plugins.
Qu’est ce que l’AMP ?
Nous avons déjà parler de l’AMP dans un article précédent. C’est une technologie open-source vous permettant d’optimiser votre site web pour les mobiles et d’accélérer les performances de vos pages en les épurant au maximum.
Elle est indiqué par la présence d’un éclair dans le carrousel de Google ou par la présence d’un “/amp” dans l’url de la page. Google les mets en avant lorsqu’il s’agit de page d’actualités et cela peut vous aider légèrement pour votre SEO.
Cependant, chez SEMBUDDY nous le conseillons uniquement dans deux cas :
- Si vous voulez apparaître dans les actualités de Google
- Si vous n’avez pas les compétences pour optimiser votre site pour mobile seul.
Nous allons donc voir dans ces deux cas comment installer l’AMP sur votre wordpress. Nous allons utiliser deux plugins pour la mise en place de cette technologie. Le premier très simple vous permet d’installer l’AMP sur votre site. Avec le deuxième nous allons mettre en place la personnalisation graphique de vos pages.
Installer l’AMP
Pour la mise en place de la technologie AMP, je vous conseil l’utilisation de “AMP for wordpress“.

Ce plugin est très simple d’utilisation, il vous suffit de choisir sur lesquels de vos pages vous voulez utiliser l’AMP.
Cependant, vos page sont maintenant doté d’un bandeau bleu avec le logo AMP. Pour modifier ceci nous allons utiliser le second plugin.
Mettre les pages AMP en accord avec votre design
Pour faire respecter le design de votre site à vos page AMP, je vous conseil d’utiliser le plugin de Yoast, “Glue for Yoast SEO & AMP”

Pour mettre en place le design de vos pages AMP allez dans l’extension de Yoast et choisissez AMP.

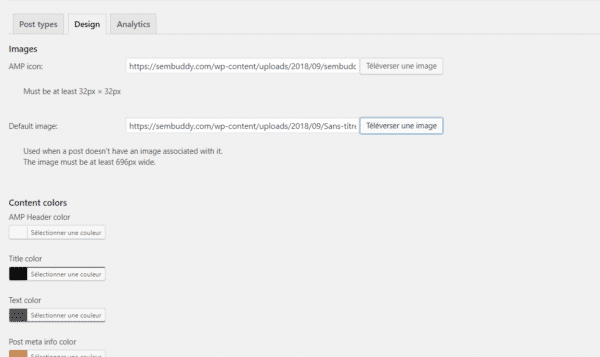
Vous arriverez ensuite sur le paramétrage du plugin. Il vous suffit maintenant de remplir tout les champs à la couleur de votre site pour être en adéquation avec le design de vos pages classique.

Le premier vous permet de remplacer le logo AMP par votre logo. Il est important de changer cette image pour garder votre identité sur l’ensemble de vos pages.
Le deuxième champ met en place une image par défault si vous n’en avez pas sur vos pages.
Il vous suffit ensuite de choisir les différentes couleurs de vos pages afin qu’elle ressemble à vos pages classiques.
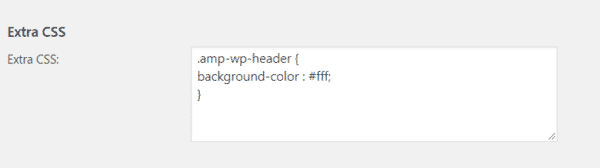
Vous y êtes presque il vous reste qu’une petite étape, remplacer la barre bleu de l’AMP. Pour cela vous avez juste à aller dans la partie extra CSS en-dessous du choix des différentes couleur de vos pages et recopier ces quelques lignes en remplaçant la couleur par celle de votre choix.

Aller un peu plus loin
Maintenant vous pouvez personnaliser un peu plus vos pages AMP en ajoutant du code directement dans le fichier php. Si vous n’êtes pas sûr de ce que vous faites je vous déconseille d’y toucher.
Je vais tout de même vous montrer comment mettre une image en avant sur vos pages AMP. Pour cela il faut vous rendre dans “Apparence > Editeur”

Puis aller dans le fichier functions.php

et y écrire le code suivant :
add_action( 'pre_amp_render_post', 'xyz_amp_add_custom_actions' );
function xyz_amp_add_custom_actions() {
add_filter( 'the_content', 'xyz_amp_add_featured_image' );
}
function xyz_amp_add_featured_image( $content ) {
if ( has_post_thumbnail() ) {
// Just add the raw <img /> tag; our sanitizer will take care of it later.
$image = sprintf( '<p class="xyz-featured-image">%s</p>', get_the_post_thumbnail() );
$content = $image . $content;
}
return $content;
}Il ne vous est pas nécessaire de mettre une image en avant si elle est déjà à l’intérieur de votre article. N’hésitez pas à tester votre visuel avec l’url de votre page classique suivi de “/amp”.
Si vous souhaitez faire plus de personnalisation vous pouvez en trouver sur le github d’Automattic.
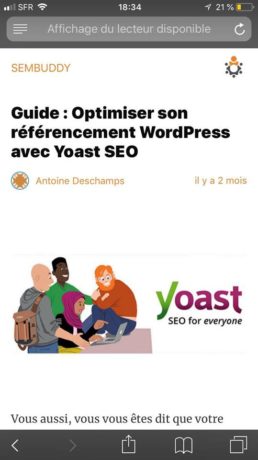
Bravo! Vous avez fini la mise en place de vos pages AMP. Voici les deux version d’un de nos articles. la première est la version AMP et la seconde la version classique.


Voici comment mettre en place simplement sur votre site web l’AMP. Cependant n’oubliez pas qu’il n’est pas nécessaire d’avoir l’AMP sur votre site, une bonne optimisation pour les mobiles vous permettra également de bien vous positionner sur mobile.
